آپدیت page experience، مسیری برای تجربه کاربری بهتر

فهرست مطلب
نوامبر ۲۰۲۰ بود که گوگل حرف از اهمیت تجربه کاربری زد و اعلام کرد به زودی تجربه کاربر و میزان تعامل کاربر با صفحات در رتبهبندی نتایج جستجوها تاثیرگذار میشود. این آپدیت اواسط ژوئن ۲۰۲۱ به نام آپدیت Page experience (تجربه صفحه) انجام شد و تا لحظه نگارش این متن فقط برای نسخه موبایل سنجیده میشد و در نتایج جستجوها تاثیر دارد.
گوگل قبل از آپدیت ژوئن ۲۰۲۱ هم از چند معیار تجربه کاربری دیگه استفاده میکرد که در ادامه کمی به گذشته این آپدیت میپردازم.
شروع page experience کجا بود؟
احتمالا شما هم چند سالی است که درباره اهمیت Mobile friendly بودن، استفاده از SSL و پروتکل https برای وبسایت و رعایت دستورالعملهای محتوای مزاحم (intrusive interstitial) شنیدهاید. تمام این موارد مربوط است به page experience و رعایت هر کدام از آنها برای گرفتن امتیاز، لازم و ضروری است. میبینیم که تجربه کاربر از صفحات سایت چند سالی هست که با معرفی این موارد مطرح شده و این نشان دهنده اهمیت بیش از پیش تجربه کاربری برای گوگل است.
بعد از آپدیت page experience چه اتفاقی افتاد؟
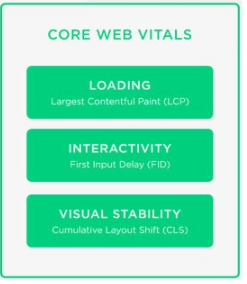
با ارائه این آپدیت پای معیاری به نام core web vitals که مدتی بود گوگل و سایرین درباره متریکهایش صحبت میکردند، به page experience باز شد. گوگل ۳ متریک رو معرفی کرد که با اندازهگیری آنها بر اساس تعاملی که کاربر واقعی با وبسایت داشته است خوب، متوسط یا بد بودن وضعیت سایت رو در گزارش page experience سرچ کنسول اعلام میکند.
این آنالیز بر اساس دیتای کاربر واقعی که با وبسایت در ارتباط بوده توسط مرورگر کروم جمعآوری میشود و بعد از ۲۸ روز در گزارش سرچ کنسول به صاحبان وبسایت نمایش داده میشود. در ادامه هر کدام از این متریکها را با هم بررسی کنیم.
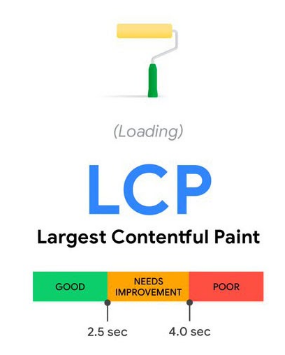
LCP یا لودینگ اولین بخش تجربه
LCP مخفف عبارت Largest Contentfull Paint است و مدت زمان لود شدن بزرگترین المان بصری که کاربر در صفحه نمایش میبینید را اندازهگیری میکند. LCP بزرگترین المان موجود در تمام یک صفحه نیست بلکه بزرگترین تصویری که کاربر در Above the fold میبیند. زمان بارگذاری LCP بر اساس ثانیه و به شرح زیر محاسبه میشود. کمتر از ۲/۵ ثانیه خوب، ۲/۵ تا ۴ ثانیه نیاز به بهبود دارد و بیشتر از ۴ ثانیه ضعیف در نظر گرفته میشود.
برای بهبود LCP چکار کنیم؟ عوامل زیادی در زمان بارگذاری LCP دخیل هستند از جمله کدهای جاوا اسکریپت، بهینه نبودن تصاویر، سرور یا هاست نامناسب و نحوه لود شدن و ساخت DOM صفحه که برای رسیدن به جواب دقیق نیاز داریم صفحات رو دقیقتر آنالیز و بررسی کنیم.
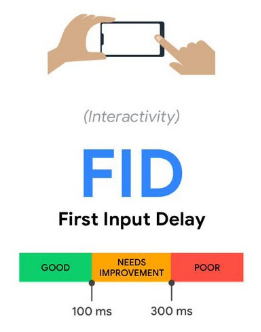
FID یا پاسخدهی سریع، تعامل
FID مخفف عبارت First Input Delay و به معنای مدت زمانی است که طول میکشد تا صفحه به درخواست کاربر پاسخ دهد.
با یک مثال FID رو توضیح میدهیم. فرض کنید وارد صفحه ثبت نام یک سایت شدید و میخواهید ایمیلتان را در فیلد مربوطه بنویسید اما در لحظات اول متوجه میشوید چیزی در فیلد تایپ نمیشود. یا اینکه وارد سایت شدید و با توجه به آشنایی قبلی که با سایت دارید روی منو کلیک میکنید تا به بخش مورد نظرتون دسترسی پیدا کنید اما منو برای چند لحظه باز نمیشود و بعد از مدت کوتاهی ناگهان باز میشود. مدت زمانی که از تایپ یا کلیک شما تا پاسخ سایت به درخواست شما میگذرد به عنوان FID محاسبه میشود. باید توجه داشته باشید که این متریک برای تمام صفحات سنجیده نشود بهطور مثال صفحاتی که محتوایی هستند و قرار نیست تعاملی با کاربر به جز خواندن مطلب برقرار کنند احتمالا در گزارشات FID آدرسشان را نمیبینید.
FID بر اساس میلی ثانیه اندازهگیری و سنجیده میشود بهطوری که زیر ۱۰۰ میلی ثانیه خوب، بین ۱۰۰ تا ۳۰۰ میلی ثانیه نیاز به بهبود و بیشتر از ۳۰۰ میلی ثانیه به عنوان صفحات ضعیف در گزارش نمایش داده میشوند.
عمدتا دلیل اصلی بالا بودن زمان FID وجود کدهای بهینه نشده جاوا اسکریپت است و برای کاهش آن راهکارهایی مثل حذف جاوا اسکریپتهای غیرضروری، تقسیم کردن فایلهای JS به فایلهای کوچکتر و با حجم کمتر وجود دارد. اما پیشنهاد میکنم برای آنالیز و بهبود زمان FID صفحات از یک متخصص کمک بگیرید.
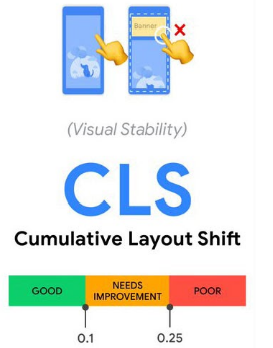
CLS یا پرشهای ناگهانی المانها
CLS مخفف عبارت cumulative layout shift سومین متریک است که در آپدیت page experience در ماه ژوئن ۲۰۲۱ عرضه شد. این متریک میزان پرش و جابجایی ناگهانی المانهای صفحه را اندازه گیری میکند. حتما شما هم در طول وبگردیهای روزانه با صفحاتی روبهرو شدهاید که در حین لود شدن صفحه، المانها دائم در حال جابجا شدن هستند. برای مثال وارد یک صفحه محصول شدیم، در ابتدا لوگو و منو را میبینیم و کمی پایینتر عنوان محصول دیده میشود اما در یک لحظه عنوان پایینتر میرود و عکس محصول به جای آن لود میشود. این جابجایی بر اساس فرمولی محاسبه میشود و در نمره CLS صفحه تاثیرگذار است.
گوگل بر اساس فرمولی نسبتا پیچیده CLS را محاسبه میکند و عدد کمتر از 0.1 را خوب، بین 0.1 تا 0.25 را نیازمند بهبود و بیشتر از 0.25 را ضعیف میشمارد.
اگر بخواهیم درباره چند راهکار عمومی برای بهبود CLS صحبت کنیم میتوان به preload کردن فونت برای متنهای اصلی و برای تصاویر و ویدئوها ست کردن ابعاد را در نظر گرفت. اگر در وبسایت خود از تصاویر ریسپانسیو بهره میگیرید از ویژگی srcset برای بهبود CLS در کدهایتان استفاده کنید.
آپدیت page experience فرصت یا تهدید
این کاملا بستگی به عملکرد ما نسبت به این آپدیت دارد. وقتی گوگل در نوامبر ۲۰۲۰ بهطور رسمی زمان این آپدیت رو در ژوئن ۲۰۲۱ اعلام کرد و گفت ابتدا فقط امتیاز نسخه موبایل صفحات در رتبهبندی تاثیرگذار هستند آن دسته از وبسایتهایی که از این فرصت ۷ ماهه برای بهبود متریکهای Core Web Vitals استفاده کردند، بعد از آپدیت تاثیر کمتری را روی رتبههای خود شاهد بودند. اما وبسایتهایی که این فرصت رو غنیمت ندانستند و کاری در راستای بهبود این متریکها نکردند حتی اگر با این آپدیت شاهد تغییر زیادی در رتبههای خود نبودند اما از این رقابت عقب افتاده و در بلند مدت تاثیر منفی آن را خواهند دید.
حدود یک هفته پیش (۱۰ ژانویه ۲۰۲۲ – ۲۰ دی ۱۴۰۰) یکی از برنامهنویسان گوگل اعلام کرد از ۱ ماه آینده متریکهای page experience برای نسخه دسکتاپ نیز محاسبه میشود و در رتبهبندی نتایج موثر خواهد بود. اکانت توییتر گوگل هم ۱۷ ژانویه توییت زد که از امروز گزارش دسکتاپ در بخش page experience گوگل برای همه در دسترس است. لینک توییت گوگل
حالا فرصت مناسبی است تا با استفاده از گزارش این بخش وضعیت وبسایت خود را برای نسخه دسکتاپ بررسی کنیم و هر کاری برای بهبود آن از دستمان بر میآید انجام دهیم. قطعا با توجه به رویکرد و توجه بیش از پیش گوگل به تجربه کاربری دیر یا زود باید به این سو حرکت کنیم پس چه بهتر که زودتر دست به کار شویم تا از رقابت جا نمانیم.
اگر تا به حال برای بهبود این متریکها (نسخه موبایل و یا دسکتاپ) دست به کار شدهاید خوشحال میشوم تجربه خود را در بخش کامنتها به اشتراک بگذارید تا در کنار هم بیشتر یاد بگیریم.
در صورتی که سوالی درباره آپدیت page experience یا متریکهای Core Web Vitals دارید از طریق لینکدین در خدمت شما خواهم بود.