
۱۱ نکته اصلی که به سئو کردن تصویر کمک میکند

فهرست مطلب
محتوای تصویری شما باید برای مخاطبینتان و همچنین موتورهای جستجو، بهینهسازی شود. در این مطلب نکاتی که برای بهینهسازی سئو تصاویر میتوانید استفاده کنید تا احتمال دیده شدن سایت خود را بهبود دهید آورده شده است.

آخرین باری که عکسی را در وبسایت خود آپلود کردید به خاطر دارید؟!
احتمالا یک عکس استاک (تصویر یا گرافیکی که خودمان آن را طراحی نکردهایم و از وبسایتها یا منابع دیگر دنلود یا خریداری کردهایم) را دانلود و در سرور آپلود کردید سپس در صفحه مورد نظر قرار دادید. شاید تا قبل از این تمام آنچه که از بهینهسازی تصاویر در وبسایت میدانستیم این بود.
ممکن بود تصاویری استفاده کنیم که به دلیل حجم زیاد باعث کند شدن وبسایت میشد و یا حتی برای تصاویر خود، Alt هم در نظر نگیریم و متوجه نباشیم موتورهای جستجو نمیتوانند بدون Alt تصاویر ما را پیدا کنند. همه کارشناسان مبتدی و حرفهای سئو میدانند که بهینهسازی تصاویر، قطعا ارزش زمان گذاشتن را خواهد داشت. در واقع بدون بهینهسازی صحیح تصاویر، یکی از ارزشمندترین کارهای مربوط به سئو را از دست دادهاید.
به طور مثال مانند این است که موتور های جستجو به همه افراد شیر و کلوچه رایگان بدهد ولی شما فقط کلوچه را میگیرید، درحالی که شیر و کلوچه ترکیب جذابتری دارند تا کلوچه به تنهایی!
بهینه سازی تصاویر، مزایای بسیاری به همراه دارد از جمله، تجربه کاربری بهتر، سرعت لود بالاتر و امکان گرفتن رتبه بالاتر. به همین دلیل اهمیت این موضوع روز به روز بالاتر میرود. اما کدام فاکتورها نشان میدهند که عکسهای شما قابل پیدا کردن هستند و سرعت سایت را پایین نمیآورند؟
در ادامه 11 نکته مهم در بهینه سازی سئو تصاویر آورده شده است
فرمت صحیح انتخاب کنید
قبل از اینکه فرمت مورد نظر تصویر را پیدا کنید، مطمئن شوید کدام یک از فرمتهای زیر برای شما مناسبترین است:
فرمت PNG: تصاویر در این فرمت عموما کیفیت بالایی دارند اما سایز آنها نیز بزرگ است.
فرمت JPEG: ممکن است کمی کیفیت پایین بیاید ولی امکان تنظیم کیفیت را در این فرمت دارید تا بتوانید تعادل بین سایز و کیفیت را برقرار کنید.
فرمت WEBp: در این فرمت میتوانید عکس خود را تا جایی که می توانید فشرده کنید. این تنها فرمتی است که هم در کروم و هم در فایر فاکس پشتیبانی میشود.
یک مثال برای استفاده از این فرمتها این است که عکس های واقعی که توسط عکاس خودتان گرفته شدهاند و سایز بزرگی دارند را با فرمت jpeg و عکسهای معمولی که به طور روزمره استفاده میکنید را با فرمت png آپلود کنید.
برای بهتر شدن سئو تصاویر، آنها را فشردهسازی کنید
بر اساس آمار عکس ها، حدود 21 درصد از کل وزن یک صفحه را تشکیل میدهند. بر همین اساس تاکید بسیار زیادی شده که حتما حجم عکسها را قبل از آپلود در وبسایت خود کاهش دهید، میتوانید این کار را در فتوشاپ، از طریق سایتهایی مثل tiny png یا با استفاده از پلاگینهای مخصوص وردپرس انجام دهید.
یکی از پلاگینهای مورد استفاده در وردپرس پلاگین WP Smush است که با کاهش حجم عکس، کیفیت را کاهش نمیدهد. همچنین سعی کنید از image CDN استفاده کنید که بر اساس دیوایسهای مورد استفاده، عکسها را بهینه سازی میکند سپس نشان میدهد. Cloudinary و Imgix هم میتوانند انتخابهای خوبی باشند.
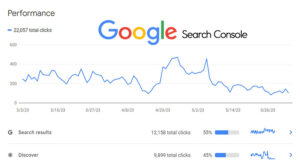
وبسایت Increasingly.com میتواند سرعت لود سایت شما را به وسیله بهینهسازی عکس ها تا 33 درصد افزایش دهد.
اگر نمیدانید که عکسهای سایتتان چه تاثیری روی سرعت لود صفحات وبسایتتان دارد، میتوانید از Google’s PageSpeed Insights tool استفاده کنید.
از تصاویر یونیک استفاده کنید
تصاویر، نقش مهمی در وبسایت شما ایفا میکنند، اگر از تصاویر تکراری و استاک استفاده کنید، مطالب غیر اصیل به نظر میاد درست مثل هزاران وبسایت دیگری که با عکسهای تکراری مطالب خود را منتشر میکنند و ماندگار و رو به رشد هم نیستند.
حتما برایتان پیش آمده که یک عکس خاص (عموما یک بیزینسمن با یک لبخند ملیح) را در یک وبسایت شرکتی، شرکت مشاورهای یا شرکت خدمات مشتری دیده باشید.

حتی مواقعی که شما یک عکس استاک را به خوبی بهینهسازی کنید، تاثیر یک عکس واقعی با کیفیت بالا را در سئو نخواهد داشت.
هر چه تصاویر اورجینال شما بیشتر باشد، تجربه کاربری بهتری را برای کاربران خود رقم خواهید زد و شانس بیشتری برای گرفتن رتیه بالا خواهید داشت.
بر اساس توصیههای گوگل در منابع پیشرفته سئو، تصاویر بزرگ باید حداقل 1200 پیکسل باشند و تنظیمات
max-image-preview:large نیز فعال باشد یا اینکه از AMP استفاده کنید. مورد دیگر اینکه از لوگو با عنوان عکس استفاده نکنید.
کپیرایت را رعایت کنید
فارغ از اینکه از چه فرمتی برای تصاویر خود استفاده میکنید، مراقب باشید قوانین کپیرایت را نقض نکنید. سایتهایی مثل Getty, Shutterstock, DepositFiles و یا سایر منایع عکسهای استاک، خود را مالک عکسها معرفی کردهاند و اگر شما لایسنس مربوط را برای استفاده مجاز نداشته باشید، ممکن است متحمل جریمههای سنگین شوید.
در google image شما میتوانید فیلتر مروبطه را روی بخشی تنظیم کنید که بدون رعایت قوانین کپیرایت قابل استفاده باشند.
برای تصاویر خود نام مرتبط و گویا انتخاب کنید
زمانی که بحث سئو عکسها پیش می آید شما موظف هستید عکسهایی را در سایت خود آپلود کنید که اسامی مرتبط با کلمات کلیدی شما داشته باشند. اسامی فایلهای تصویری، درواقع به موتور های جستجو این سیگنال را میدهند که تصاویر شما مربوط به چیست
اسامی پیشفرض مانند “IMG_722019” را حتما تغییر دهید چرا که نمیتوانید با گوگل ارتباط برقرار کنید و توضیح دهید که عکستان مرتبط با چیست؟ نام تصاویر خود را از حالت پیشفرض خارج کرده تا گوگل کمک بتواند سئو عکسهای شما را بهبود دهد.
تغییر نام تصاویر برای بهبود سئو ایده خوبی به نظر میرسد ولی به عکس زیر دقت کنید که تصویر تکههای شکلات است، میتوان نام آن را بهراحتی به شکلات تغییر داد ولی اگر ما وبسایت فروش شکلات داشته باشید احتمالا این تنها عکس شکلات در وبسایت شما نخواهد بود!

بنابراین بهتر هست که نام این تصویر با جزئیات بیشتری تغییر کند، مثلا شکلات تلخ قهوه!
Alt Text مناسب با سئو برای تصاویر بگذارید
Alt Text در واقع جمله ای است که وقتی موتور های جستجو نمی توانند عکس شما را لود کنند آن را نمایش میدهند. درست مثل عنوان یک نوشته که نشان میدهد مقاله درباره چیست. دقت کنید که یک اسم مرتبط با عکس انتخاب کنید. توجه به تگ alt به بهبود سئو on page نیز به صورت کلی کمک میکند.
همچنین به وبسایت شما کمک میکند تا در موتورهای جستجو برای سرچ های مرتبط رتبه بهتری بگیرد.
این اطلاعات به گوگل کمک میکند تا زمانی که کاربری سرچ مرتبط داشت و عکس ما به هر دلیلی لود نمیشد، تصمیم بگیرد وبسایت و عکس ما را نشان بدهد یا نه.
مثال عکس شکلات را به خاطر بیاورید، در صورت انتخاب اول تگ شما به این شکل خواهد بود:
<img src=”chocolate-1.jpg” alt=”chocolate”/>
اما بهتر این است که گوگل تگ را به این شکل ببیند:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>
همچنین این تگ در لینک سازی داخلی به عنوان انکر تکست دیده میشود
در مورد ساختار فایل تصاویر فکر کنید
در سال 2018 گوگل راهنمای تصاویر خود را آپدیت کرد که یکی از مهمترین آپدیتها این بود که گوگل از مسیر فایلها و اسامی فایل در رتبهبندی تصاویر استفاده میکند. برای مثال اگر شما یک برند تجاری هستید با محصولات مختلف، به جای اینکه همه تصاویرتان در مسیر generic /media/ folder ذخیره کنید، سابفولدرهایی را برای تصاویرتان در نظر بگیرید.
برای صفحات خود تایتل و دسکریپشن ایجاد کنید
گوگل همچنین عنوان کرده است که از تایتل و دسکریپشن یک پیج به عنوان بخشی از الگوریتم سرچ تصاویر استفاده میکند.
در صفحه ساپورت گوگل همچنین آورده شده که:
google image به طور اتوماتیک برای تصاویر تایتل ایجاد میکند که بیشترین ربط را به سرچ کاربران داشته باشد که از منابع مختلفی برای این کار استفاده میکند از جمله متاتگ ها، تایتل و دسکریپشن در واقع همه فاکتورهای مرتبط با on-page SEO مانند متا دیتا ها، تگهای هدر، ساختار دیتا و غیره بر روی رنکینگ تصاویر تاثیر دارند.
ابعاد تصاویر را تعریف کنید
اگر از AMP یا PWA استفاده میکنید باید ابعاد تصاویر را در سورسکد تعریف کنید. همچنین اگر از این دو هم استفاده نمیکنید، بهتر است که عرض و طول تصویر را تعریف کنید چرا که تجربه کاربری بهتری را رقم میزند.
این کار به مرورگرها اجازه میدهد که سایز عکسها را قبل از لود css بدانند بنابراین از پریدن صفحه هنگامی که لود میشود جلوگیری میکند و به مرور گر این امکان را میدهد تا فضایی که باید به منایع شما اختصاص دهد محاسبه کند.
تصاویرتان را برای موبایل بهینهسازی کنید
اگر روی سئو موبایل به خوبی کار نکنید، بانسریت بالا و نرخ تبدیل پایینی خواهید داشت. اما اگر تمرکز خوبی روی سئو موبایل بگذارید این کار برای شما رتبهبندی بالا و تعامل کاربری بیشتری خواهد داشت.
چگونه تصاویر را برای mobile-first index بهینهسازی کنیم؟
تصاویر واکنش گرا و قابل تنظیم داشته باشید، یعنی متناسب با اینکه کاربر از موبایل یا دسکتاپ استفاده میکنند، سایز تصاویر قابل تغییر باشد.

تصاویر را به سایتمپ اضافه کنید
میتوانید تصاویر را به سایتمپ فعلی افزوده یا اینکه یک سایتمپ جدید برای تصاویر داشته باشید. اضافه کردن تصاویر به سایتمپ، شانس اینکه موتورهای جستجو تصاویر شما را کرال و ایندکس کنند بسیار بالا میبرد. همچنین منجر به افزایش ترافیک سایت میشود. اگر از وردپرس استفاده میکنید، افزونه Yoast راهکارهای خوبی برای سایتمپ ارائه میدهد.
برای مطالعه مطالب بیشتر در زمینه سئو به این صفحه رجوع کنید











مطالبتون خوب و به روزه
ممنون
ممنون از انرژی خوبتون